In previous blogs we saw the process to setup Android Webdriver and Selendroid, which was used to automate Android Web Applications. The process to setup Appium is not much different, we require same set of tools except ‘Appium’ to start automating native, hybrid and mobile web applications.
Little introduction about Appium: Appium is an open source, cross platform test automation tool for mobile applications, hosted with GitHub. It supports Native, Hybrid and Mobile Web Applications. It is based on WebDriver JSON wire protocol.
Automation support for:
- iOS Mobile
- Android
- Firefox mobile OS
Test Modalities:
- Android
- Real Devices
- Emulators
- Native Browser
- Mobile Chrome
- iOS
- Real Devices
- Simulators
- Mobile Safari
Limitations:
- Android
- iOS
- Need mac OSX 10.7+, lower versions not supported
Let’s start with the implementation, Following are the pre-requisites to start with:
- Java IDE (eg: Eclipse)
- Java Development Kit
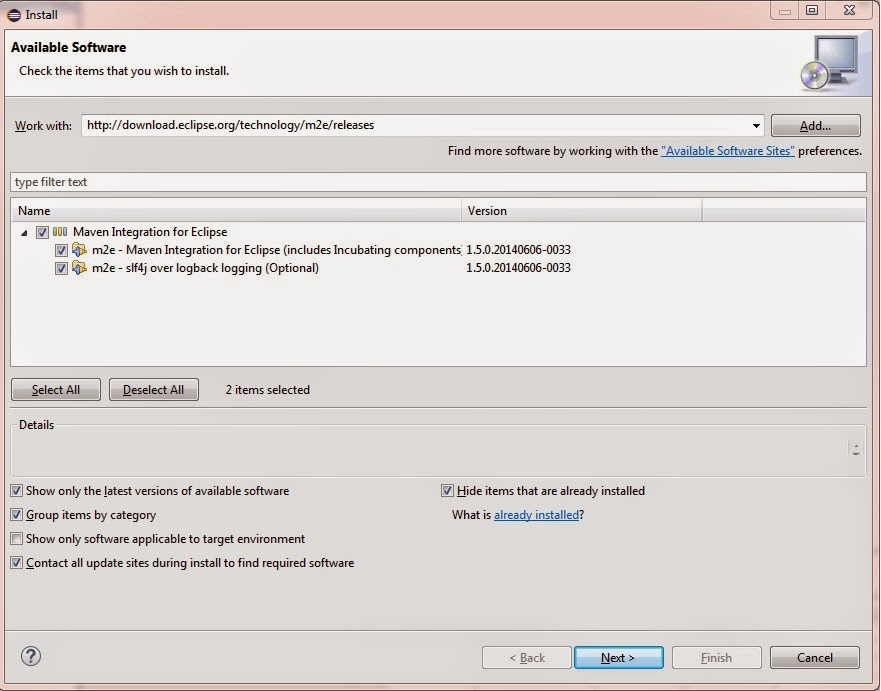
- Maven Plugin for Eclipse (To create a maven project, you can create simple Java project)
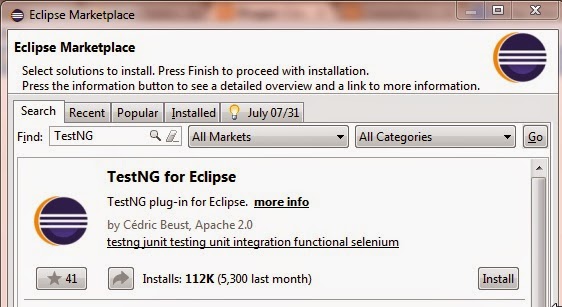
- TestNG Plugin for Eclipse
- Android SDK
- Appium Server
Then, we need following configured:
- Environment Variables and Path Settings
- JAVA_HOME
- ANDROID_HOME
- MAVEN_HOME
- Android platform version 4.2+ must be installed.
Now, we will create a maven project.
Create a Maven project and open the pom.xml file. Add following artifacts to pom.xml and save the project:

Navigate to project >> Add a package >> Add a class:
In the below screen-shot as you can see I have created the instance of DesiredCapabilities and added some information to provide the Appium Server. We will see the relevance of each capability mentioned here.

- capabalities.setCapability("browserName", "") : It is used to tell the server which browser my script is going to use in case of mobile web automation, since we are automating here Native/Hybrid application so we will leave the value blank.
- capabalities.setCapability("deviceName", "emulator-5554") : It is used to tell the server on which device your script will run the automation. The value for device name can be achieved by running a command:

- capabalities.setCapability("platformVersion", "4.4") : It is used to tell the server which platform version is used.
- capabalities.setCapability("platformName", "Android") : It is used to tell the server which platform is used such as Android or iOS.
- capabalities.setCapability("appPackage", "com.SKSDroid.contactlistapp") : It is used to tell the package name for the application is being automated. To get the application package follow the steps:
- Create a folder named ‘app’ in the project created.
- Copy the application .apk file and paste in ‘app’ folder.
- Now navigate to : Windows >> Open Perspective >> Hierarchy View.
- capabalities.setCapability("appActivity", ".MainActivity") : It is used to tell the name of application activity on which will be the landing page for application when it will start.
- capabalities.setCapability("appWaitActivity", ".MainActivity") : It is used to tell the server to wait for the activity to appear before running the automation script.
As you can see in the below screen-shot of
Hierarchy View, Device is listed with the opened application’s package name and active activity name which we have set in the capability. It will be updated as soon as you navigate to different activities.

Now finally it’s time to write test script. See the below code snippet in which we are just asserting a text of an element and clicking on it:

As you can see in the snippet we are using ID attribute to identify the element, so the question here is how to get the attributes of an element ? The answer is ‘
UI Automator Viewer’. To start the
UI Automator Viewer, go to tools directory of android sdk,open command prompt and write the command:

It will launch the
UI Automator Viewer. Click on Device Screenshot button to generate the XML screenshot, and by hovering on the items you can see the attributes and values available for the element.

Once we are done with all above procedures, we will run the script. To run the script we first need to start the Appium Server. To start the Appium Server go to the downloaded folder ‘AppiumForWindows’ and double click on ‘Appium.exe’ to launch it. Click Start button to start the server on default ip address and port which is :
127.0.0.1:4723

Go to Eclipse and Run the script as ‘
TestNG Test’. It will run the application on emulator and will perform the steps written in test script.

Please stay tuned to see more updates.
Facebook Page:
https://www.facebook.com/crazzzygig